CSS Image Gallery
CSS can be used to create an image gallery.
Image Gallery
The following image gallery is created with CSS:
Example
<!DOCTYPE html> <html> <head> <style> div.gallery { margin: 5px; border: 1px solid #ccc; float: left; width: 180px; } div.gallery:hover { border: 1px solid #777; } div.gallery img { width: 100%; height: auto; } div.desc { padding: 15px; text-align: center; } </style> </head> <body> <div class="gallery"> <a target="_blank" href="img_5terre.jpg"> <img src="/cdn/articles/img_5terre.jpg" alt="Cinque Terre" width="600" height="400"> </a> <div class="desc">Add a description of the image here</div> </div> <div class="gallery"> <a target="_blank" href="img_forest.jpg"> <img src="/cdn/articles/img_forest.jpg" alt="Forest" width="600" height="400"> </a> <div class="desc">Add a description of the image here</div> </div> <div class="gallery"> <a target="_blank" href="img_lights.jpg"> <img src="/cdn/articles/img_lights.jpg" alt="Northern Lights" width="600" height="400"> </a> <div class="desc">Add a description of the image here</div> </div> <div class="gallery"> <a target="_blank" href="img_mountains.jpg"> <img src="/cdn/articles/img_mountains.jpg" alt="Mountains" width="600" height="400"> </a> <div class="desc">Add a description of the image here</div> </div> </body> </html>
More Examples
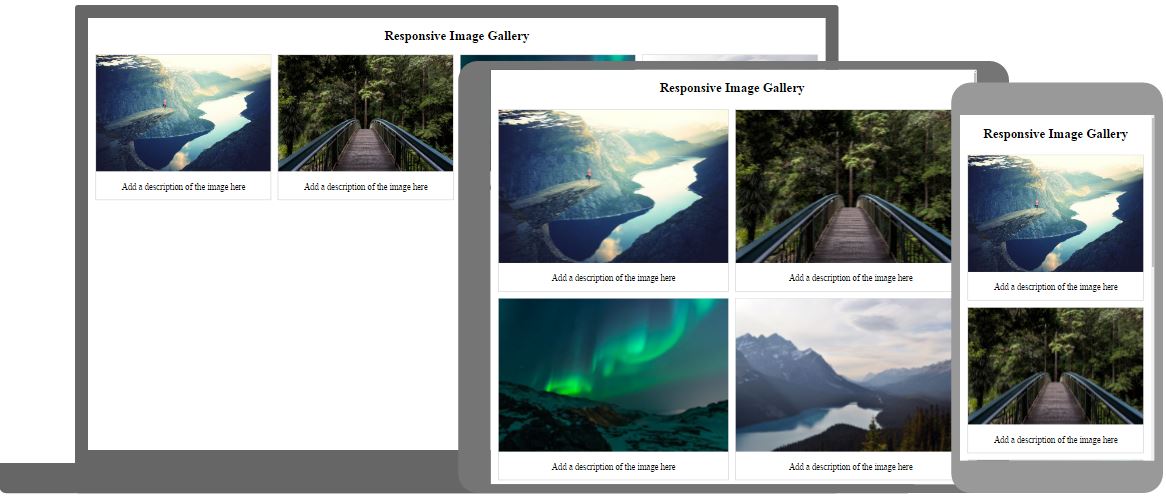
Responsive Image Gallery
How to use CSS media queries to create a responsive image gallery that will look good on desktops, tablets and smart phones.